La inserción de objetos multimedia en las páginas web ha ido en aumento en los últimos años y ha significado una mayor y mejor interacción del usuario con nuestra marca/producto/servicio.
Una de las opciones que disponemos es la adición de videos de plataformas como Youtube o Vimeo as través de un código HTML para embeber dentro de nuestro sitio.
Por ejemplo youtube.com proporciona un código html tipo iframe personalizable donde puedes proporcionar el ancho y alto, mostrar o no los controles de reproducción o el parámetro que permite que el usuario pueda ampliar el video a pantalla completa, muy útil en resoluciones de pantalla pequeñas.
En el caso de trabajar con una tienda Magento este video puede ser insertado dentro del administrador a partir de múltiples entes como ficha de producto, categorías, bloques estáticos, páginas, etc. y a través del editor html TinyMCE que viene por defecto.
En este editor podemos ver el icono de insert/edit embebbed media a través del cual podemos personalizar o simplemente copiar el código generado en la plataforma de video.

En este video demuestra como realizar la inserción.
Pero en Magento tenemos un problema al insertar ciertos parámetros provenientes desde youtube pues el editor no los reconoce y al guardarlos no se grabaran. Por ejemplo el atributo allowfullscreen que hemos mencionado anteriormente no es reconocido.
Para solucionar este problema por programación sin añadir ninguna extensión acudiremos al fichero /js/tiny_mce /tiny_mce.js y dentro de las opciones de iframe iframe[A|longdesc|name|src|frameborder|marginwidth|marginheight|scrolling|align|width|height]
Añadir el atributo allowfullscreen o los que se consideren oportunos iframe[A|longdesc|name|src|frameborder|marginwidth|marginheight|allowfullscreen|scrolling|align|width|height]
Ventajas de añadir videos en nuestra tienda.
- Mejorar el atractivo del producto y atracción del cliente. Si un video es relevante e informativo enfocamos todos nuestros sentidos en él.
- Importante método para el impacto de emociones, muy superior a imágenes y texto.
- Aumento del valor del contenido
- No ocupan espacio de nuestro servidor ni consumiremos nuestro ancho de banda.
- Mejora del tiempo medio de sesión y por consecuencia del SEO. Si tu tienda tiene buen engagement Google interpretará que los usuarios han encontrado lo que buscan y les gusta el contenido. Deberíamos considerar, además, la publicación de vídeos como elemento
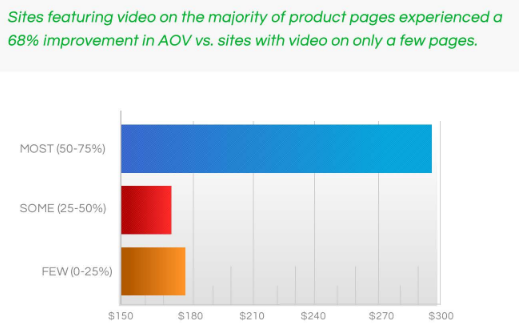
Según un estudio realizado por Livecliker las tiendas online que poseen gran cantidad de videos entre su contenido, entre el 50 y el 75% del total, tienen una mejora de conversión del 79% respecto a las que no tienen ningún o pocos videos entre sus productos.

Dentro de los sitios estudiados se indica que Ariat midió la conversión de un producto a con video contra otros que no lo tenían y el resultado fue mejora de un 160% con video incluido.
Zappos, experimentó con varios videos añadiéndoles vídeos y la mejora fue un aumento de la conversión entre el 6 y el 30%.
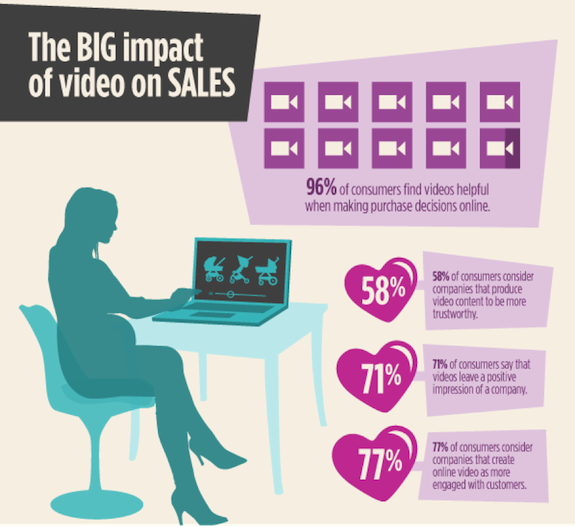
Otro estudio realizado por ReelSEO el 73% de los consumidores encuestados tienen más tentación de comprar el producto después de ver su vídeo y el 96% de los encuestados encontraron el video una herramienta útil para la toma de decisión en la compra

Más posts relacionados

Involucrado en ecommerce desde 2010. Freelance especializado en tiendas online Magento y Shopify. Desde consultoría y programación hasta posicionamiento en buscadores junto a CRO.
Mi experiencia y pasión por el desarrollo y marketing online me hacen una fuente confiable para las empresas que buscan optimizar sus tiendas en línea y alcanzar sus objetivos.
















Me a encantado el post,voy a ponerlo en practica.Gracias
Gracias por el aporte
Hola! muchas gracias por el post! lo estoy intentando aplicar pero no soy programadora y no sé donde modificar el fichero que indicas para que se visualice el video… me queda el espacio en la ficha de producto, así que algo detecta pero es evidente que falla algo, Si puedieras desarrollar un poquito más esta parte, te lo agradezco!!
saludos,
Elisabet