Si ya te has dado una vuelta por el administrador de Magento y has echado un vistazo a los layouts de alguna plantilla habrás visto en multitud de ocasiones etiquetas como <reference name=»content»>,<reference name=»header»>, etc.. que contienen otras etiquetas <block> . Los primeros son bloques estructurales y los segundos bloques de contenido.
¿Que son los bloques estructurales?
Son contenedores de los bloques de contenido que permite distribuirlos de la manera deseada dentro de nuestra tienda virtual. Son los cimientos de nuestra plantilla.
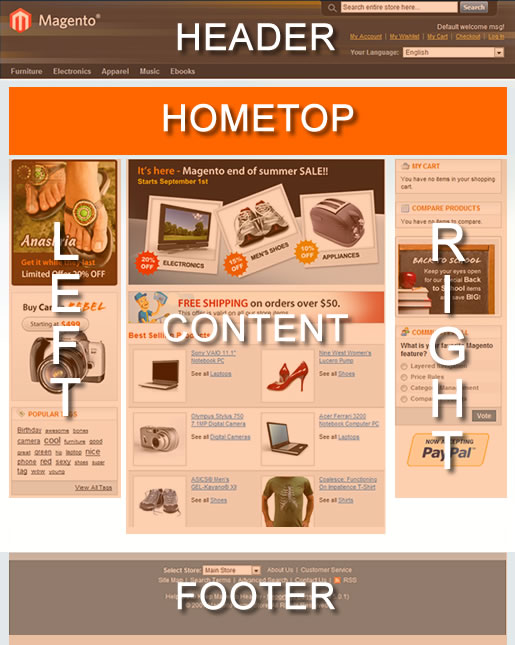
En la imagen inferior podrás ver los principales bloques que permite Magento (header, left , content , right y footer). Asi, si el formulario del newsletter está en el pie de la tienda virtual, en algún lugar del layout el bloque de contenido que muestra tal formulario estará dentro del bloque estructural «footer».
En ocasiones, por causas del diseño o funcionalidad, no podemos distribuir el contenido con los bloques dados. Nuestro objetivo será añadir en nuestra plantilla una nueva referencia que esté justo debajo del bloque «header» y por encima del bloque «content» y se llamará «hometop«. Para ello necesitaremos realizar un poco de programación.

1.- Añadir el nuevo bloque. Abrimos el archivo layout/page.xml de nuestra plantilla y despues de:
<block type="core/text_list" name="right" as="right" translate="label"> <label>Right Column</label> </block>
añadimos
<block type="core/text_list" name="hometop" as="hometop"/>
2.-Indicarle a Magento donde va a sacar esta nueva referencia. Abrimos dentro de nuestro template el archivo (/template/page/) que deseamos cambiar (en nuestro caso 3columns.phtml) y pegamos donde queramos:
<?php echo $this->getChildHtml('hometop') ?>
3.- LLenar el bloque estructural. Ahora mismo nuestro nuevo bloque lo tenemos vacío por lo que tendremos que llenarlo con algún bloque de contenido para quse aproxime al diseño deseado de nuestra tienda virtual. Por ejemplo vamos a añadirlo al layout catalog dentro de la etiqueta <default>:
<reference name="hometop"> <block type="catalog/product_new" name="home.product.new" template="catalog/product/new.phtml" /> </reference>
Más posts relacionados

Involucrado en ecommerce desde 2010. Freelance especializado en tiendas online Magento y Shopify. Desde consultoría y programación hasta posicionamiento en buscadores junto a CRO.
Mi experiencia y pasión por el desarrollo y marketing online me hacen una fuente confiable para las empresas que buscan optimizar sus tiendas en línea y alcanzar sus objetivos.
















Pero ese archivo layout/page.xml, lo creamos nuevo???
Depende, tendrás que ver si en la carpeta layout existe ya ese archivo. Si existe, es cuestión de modificarlo. Si no existe, copia el de la plantilla base.